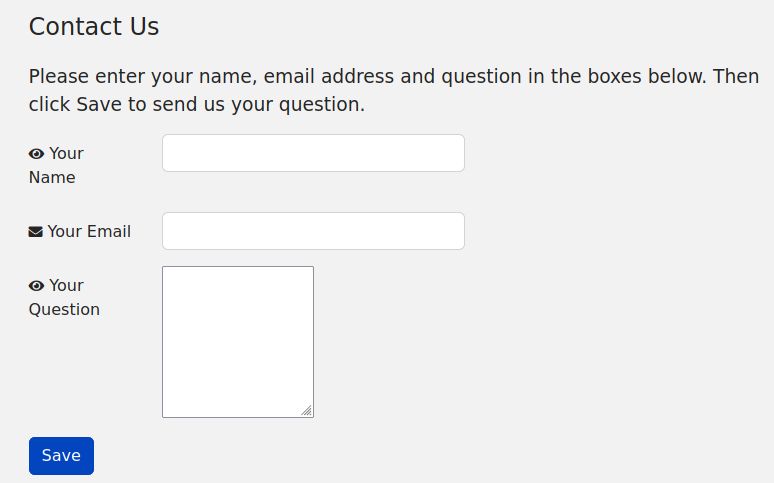
Now that we have set up a Joomla 4 website, we are ready to install and learn how to use Fabrik. Our goal is to create a form that looks like this:

The first step is to download Fabrik.
Step 1 Download Fabrik
The first step is to download the complete Fabrik package from this page: https://fabrikfriends.com/downloads
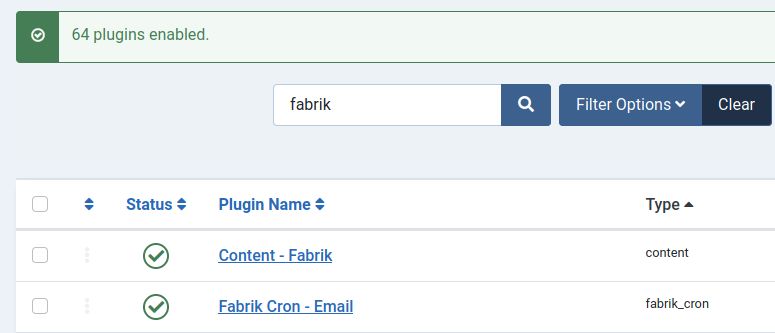
The package includes the component and about 60 plugins. The file size is about 70MB. Ideally, you should have either an Ethernet connection or a high speed WIFI connection to download and install it using the Joomla Installer. Then go to Extensions, Plugins and type Fabrik in the Search box. Then enable the plugins

Then check and disable the two visualization plugins at the bottom of the list. Then clear the Search box.
Step 2 Create a Contact Us List (which will also create a form)
We will create a Contact Us List (which will also create a matching form) in part because all websites need a Contact Us form and in part as practice with a simple form before we create a more complex form.
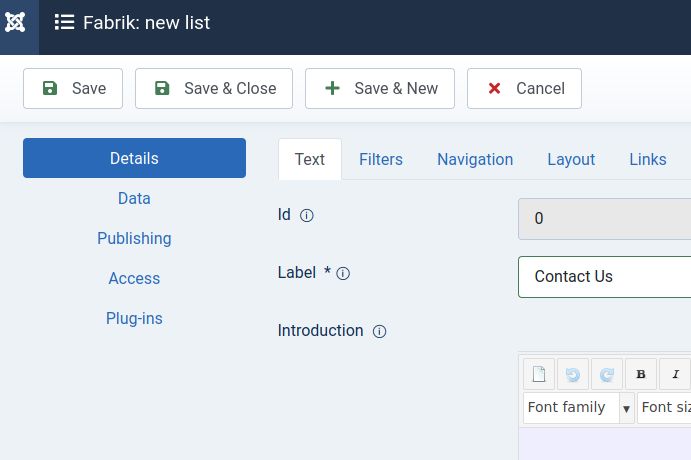
Go to Components, Fabrik, Lists and click New.
For Label, type Contact Us. For Intro, leave the box blank.

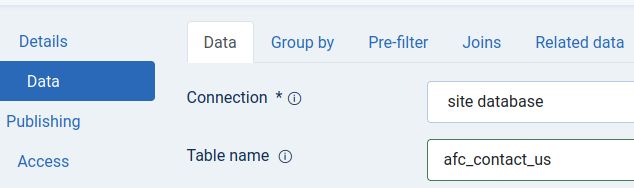
Then click on the Data tab in the left side menu. By default, the Table Name will be based on the List Name we just entered, for example, contact_us. However, this means that our Fabrik tables will be scattered all over the database. To keep all of our Fabrik tables together and to make sure that they appear at the top of the list of database tables, consider adding a 3 letter prefix to the beginning of each table. Choose something you will remember like abc or ace. Because Fabrik is an Advanced Form Component, we will add the letters afc and an underscore to the beginning of every table we create, for example, afc_contact_us. Do not try to change the name of the table later. This name change needs to occur before you save the list!

Then click Save.

The Content type drop down arrow shows a content type called Contact Us. However, we will use the Default content type to give us more freedom to design our own contact us form.
Step 3 Edit the Contact Us Form
Click Components, Fabrik, Forms to see our forms. There is a New button at the top of the Forms screen that makes it appear as if you can create a new form instead of a new list. However, we should always create a List first and then go to the form to edit it. The same is true for deleting forms. To completely remove the form from your database, you need to go to Lists and delete the List - which will give you the option to also delete the form, groups and elements associated with the list.
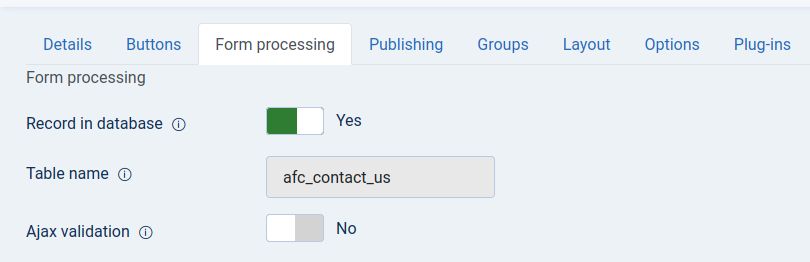
Click on the Contact Us form to edit it. Then click on the Form Processing tab. Note that it has the form same table name as the list.

Then click on the Layout tab and change Show Title from Yes to No. Then click Save and Close.
Step 4 Add Description to the Form Group
Click Save and Close. Then click Groups where you will see a new group called Contact Us. Click on this group to edit it. For Intro, type: Please enter your name, email address and question in the boxes below. Then click Save to send us your question.
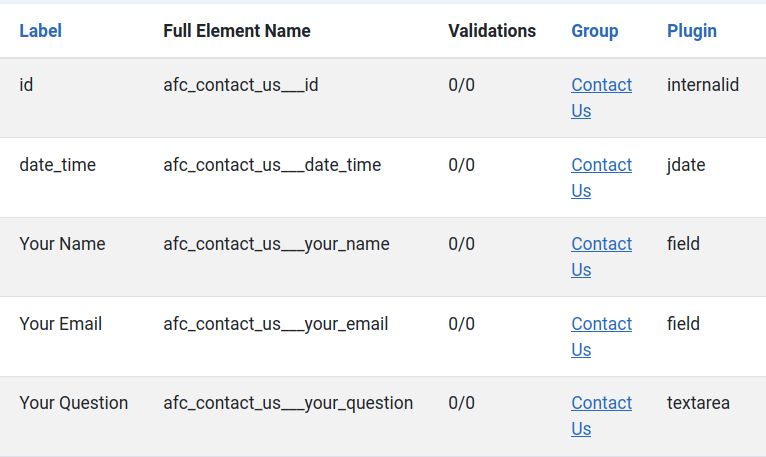
Then click Save and Close. Then click Elements and filter for the Contact Us form. There are only two elements. We will add three more.
Step 5 Add Three Elements to your form
Go to Forms, Contact Us row and click Add.

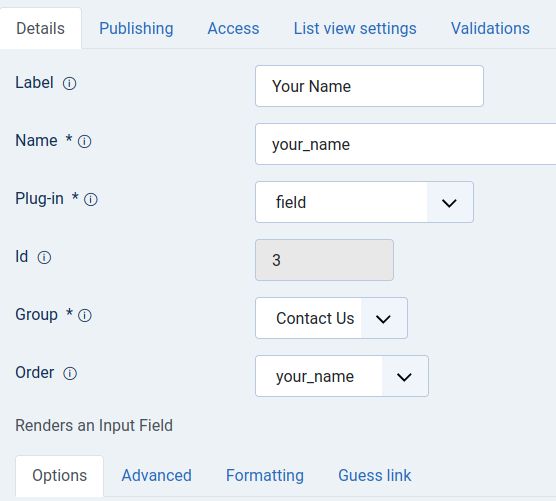
This will bring up the Add Element screen. For Label, type Your Name. The Name box will fill in your_name. For Group, select Contact Us.

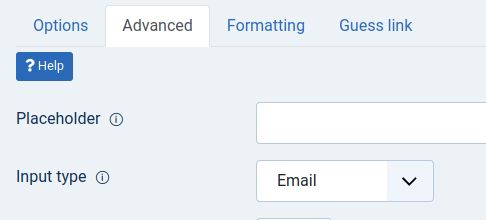
Then click Save and New. For Label, type: Your Email. The Name box will fill in your_email. Select the Advanced tab and change input type to Email.

Then click Save and New. For Label, type Your Question. The Name box will fill in your_question. For Plugin, change it to Text Area. For Group, select Contact Us. Then click Save and Close. You will be at the Elements Table.
Step 6 Set Elements shown in the back end table (aka List)
For Show in List, uncheck date-time and id. Then check Your Name and Your Email.

Then go to Forms, Contact Us row and click View Data. There are no records. But submissions will eventually appear here.
Step 7 Make a Contact Us Menu Item
Go to Menus, Main Menu, New. Click Select, Fabrik, Form. For form, select Contact Us. For Menu Title, type Contact Us. Then click Save and Close. Then go to the front end and click Contact Us:

Step 8 Test the new form
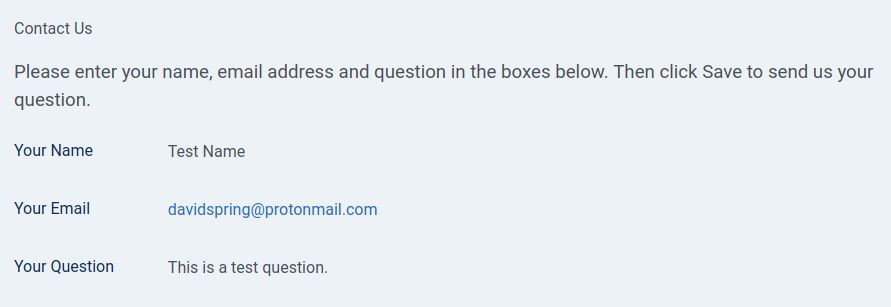
Fill in the form with Test Name, a real email address and a Test question. Then click Save. The Contact Us form pops up a small note that the Message record added updated. We will add a custom Thank you page in a moment. For now, go to the back end and click Forms, Contact Us row, View Data. Then click on the Magnifying Glass icon to view the record:

Sadly, while the question is now record in the Fabrik Form data, no email alert was sent to the website email address. So there is no way for an Admin to know that someone has asked a question. To solve this problem, first need to create a Contact Us Notice article.
Step 9 Create a Contact Us Notice Article, Hidden Menu and Menu Item
Go to Content, Articles, New. For Title, type: Contact Us Notice. For text, click on the Code Editor tab to go to the code view. Then copy paste the following:
Someone just submitted a question to Our Community Network. Their name is: {afc_contact_us___your_name} And their email address is: {afc_contact_us___your_email} Feel free to delete the record if they are spammers – or email them back with an answer their question. This message will self destruct in 10 seconds. (Just kidding). Regards, Your friendly website Tech Team.
Replace the database table prefixes with your own table names.
Then click Save and Close. We then need to create a Hidden Menu to create a hidden menu item for this article. Click Menus, Manage, New. For Title and Description, type Hidden Menu. For Menu Type, type hiddenmenu. Then click Save and Close. Then click Add Module. For Title, type Hidden Menu. For Module position, use a position not being used on our Template. We will use Banner. Then click Save and Close.
Then click Menus Hidden Menu. New. Select Articles, Single Article. Then select the Contact Us Notice article. For Title, type Contact Us Notice. Then click Save and Close.
Step 10 Add the Email Submission Plugin to your form
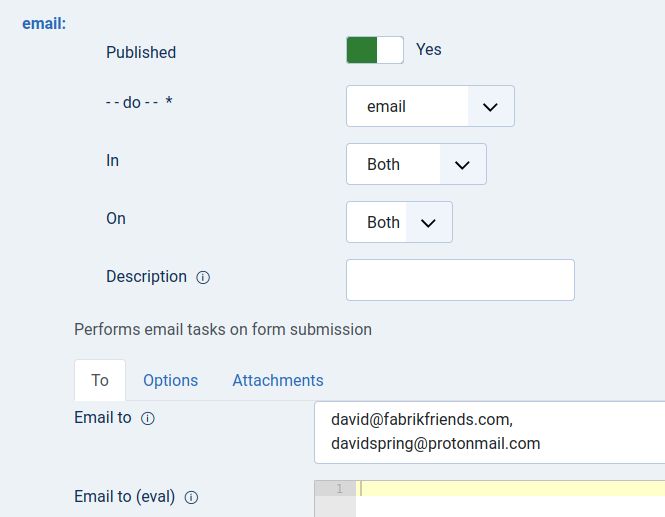
Once we have finished our Contact Us Notice article and menu item, click on the Contact Form to edit it. Then click Plugins, Add. For Do, select Email. For Email to we will add two email addresses:
Note the comma between the email addresses.

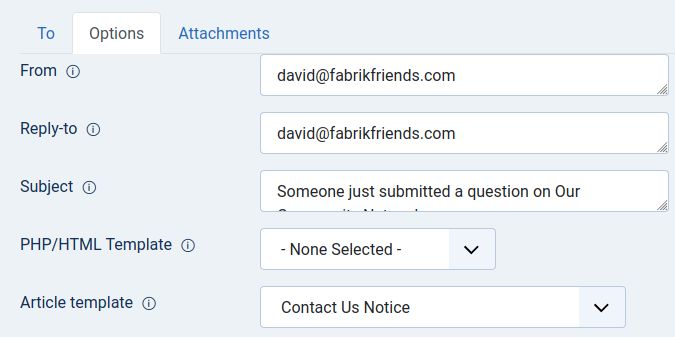
Then click the Options tab. Enter the From email address and Reply to email address. We will use
For subject, type: Someone just submitted a question on Our Community Network. For Article Template, choose Contact Us Notice.

Then click Save and Close.
Step 11 Add a Thank You for Contacting Us article
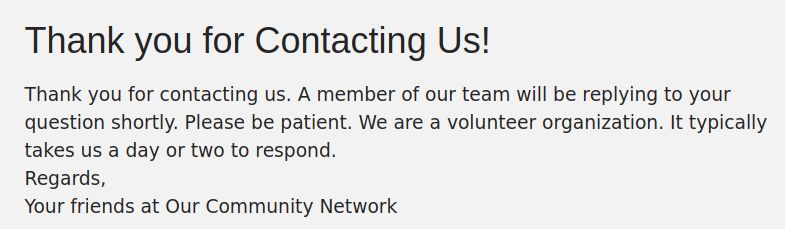
Go to Content, Articles, New. For Title, type: Thank you for Contacting Us! For Text, copy and paste:
Thank you for contacting us. A member of our team will be replying to your question shortly. Please be patient. We are a volunteer organization. It typically takes us a day or two to respond.
Regards,
Your friends at Our Community Network
Then go to Menus, Hidden Menu to add a menu item for this hidden article. Then click Save and Close.
This means the full URL to this page is:
https://fabrikfriends.com/thank-you-for-contacting-us
Try this URL in a browser to confirm that the link is correct.

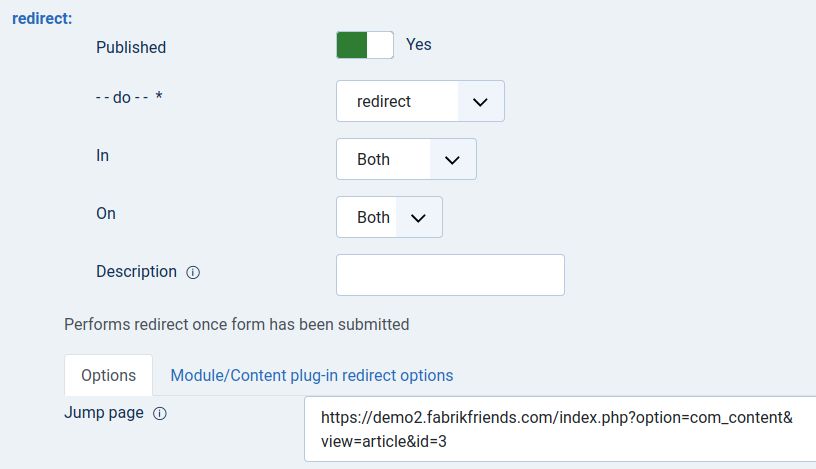
Now that we have a hidden Thank You article, go back to Fabrik, Forms and click on the Contact Us form to edit it. Click the Plugins tab. Then click Add. Select Redirect. Then enter the Thank You Full URL into the Jump Page box.

Then click Save and Close. Then in your website front end, click Contact Us and for Your Name, enter Test Two. Add a real email address and Test two question. Then click Save. Now the Member is redirected to the Thank You page. Open your email aggregator to see if you got an Email Notice.

Step 12 Add Form Elements Validation
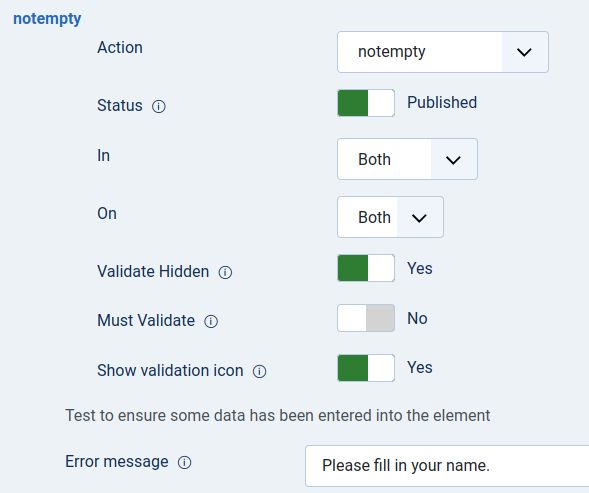
Adding form validation is how Fabrik makes a given field element required. Validation will make sure that someone asking a question will be forced to include their name and email address before they click Save. Go to Elements and filter for the Contact Us form. Click on the Your Name element. Then click on the Validation screen. Then click Add. For Action, select Not Empty. For error message, copy paste: Please fill in your name.

Then click Save and Close. Then click on the Your Email element. Click Validation, Add. For Action, select Is Email. For error message, copy paste: Please enter a valid email address. Then click Save and Close. Then click on the Your Question element. Click Validation, Add. For Action, select Not Empty. For error message, copy paste: Please enter a question or comment. Then click Save and Close. Then test the Contact Us form by trying to submit it without all three fields filled in.
Congratulations, You have now completed your first Fabrik Form!
What's Next?
Before we create our custom Member Registration form, we need to explain how to combine Fabrik with Joomla User Groups and Joomla Access Levels. We will cover these topics next.

