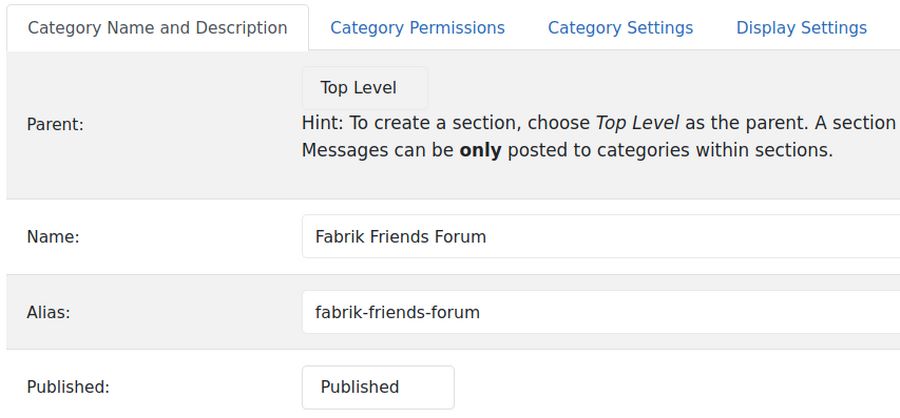
It will be easier for readers to understand the structure of your Forum and the structure of your website if they are similar. One option is to make the forum categories identical to your website categories. Another option we will use here is a single section with several categories called Announcements, General Questions, Installation & Upgrading, etc. To create these categories, go to Kunena, Categories and click New Category. Before we can create our topic Categories, we need to create the top level Section. We will call this Section Fabrik Friends Forum:

A Section has no parent. You simply give it a name. Then scroll down the page where you can add a Description and a Category Header. The Description is the main description for the Section. The Section Header is used to display additional information about the Categories of Topics the Section contains. Here is our description of our forum:
[b]Welcome to our Fabrik Friends Forum! [/b]
This is the place to ask questions about using Fabrik components and plugins. To ask a question on this forum... First, if you have not already done so, register for our website. To register, go to MEMBER SIGNUP If you are already registered, click Login and type in your user name and password. Second, choose one of the forum categories below. Third, to start a new topic, click on NEW TOPIC. Fourth, give your question a Subject Heading. Then type your question into the Editor, then click Submit. It may take a few days to get a reply as we monitor this forum about once a week. If you need an immediate answer, email our forum administrator, David Spring
Note: Please report bugs directly to the Fabrik Developers on their GitHub Issues page.
Here is the Category Header for our Forum Section: This is our main forum section. It serves as a container for categories which in turn are containers for our topics. This section header box is used to display additional information about the categories it contains.
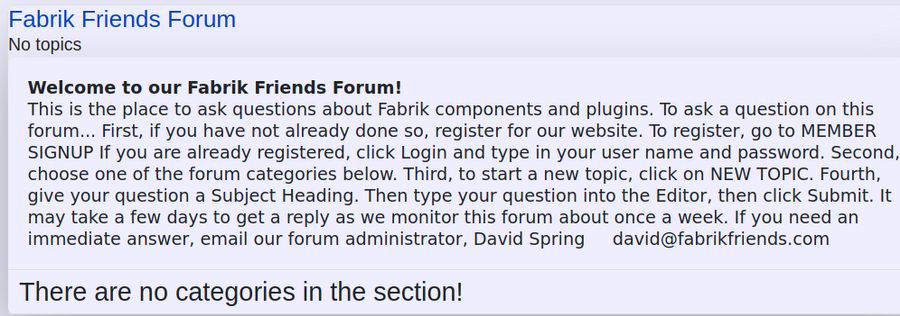
Then click Save and Close. Then view the result in the front end:

Note: The Section Header only displays when you click on the Section. If you click Member Forum or Index, then just the Section Description is displayed.
Create Categories
Before you can post or create a new topic you must first choose a category for your new topic or question. When a new discussion topic is created by you or by a viewer, it can be assigned to any existing category by clicking on the category the creator of the post wants the thread to be placed under. But it is up to you as the Administrator to create the actual categories that topics are assigned to.
Create a first Category called Announcements.
To create a new Category, click New Category. Change the Parent to Fabrik Friends Forum. Name it Announcements and type announcement for the alias. For Description, type:
This is where we will post announcements related to Fabrik and or the Fabrik Friends community.
Then click on the Category Settings and change Locked from No to Yes. This will prevent anyone but administrators from posting to the Announcements category. Then click Save and New. Call the second category General Questions. Change the Parent to Fabrik Friends Forum. For Name, type General Questions and for alias type general-questions. Then publish it. Then scroll down and add the Category Description: This is where you can post questions that do not fit in any of our more specific categories!
Then click Save and Close or Save and New. Call the third category Installation & Upgrading. Change the Parent to Fabrik Friends Forum. For Name, type Installation & Upgrading and for alias type installationl-upgrading. Then publish it. Then scroll down and add the Category Description: This is where you can post questions related to installing and upgrading Fabrik.
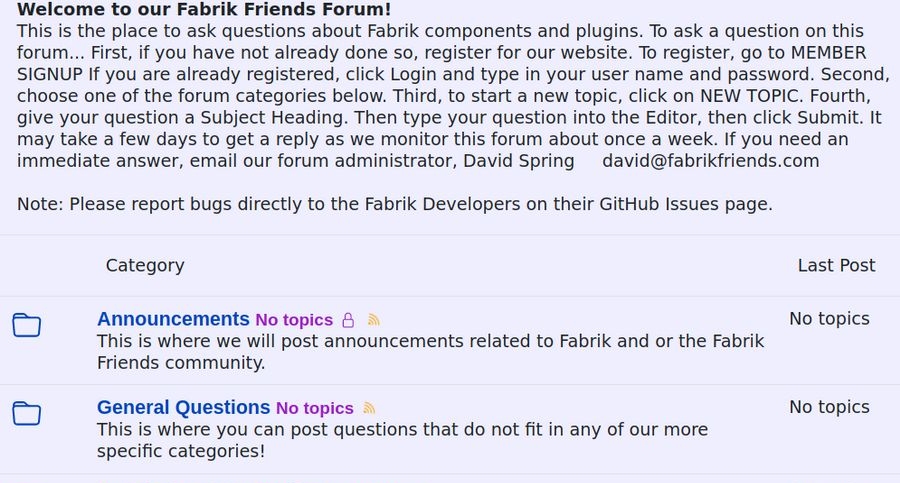
Repeat to create Categories for Fabrik Lists & Tables, Fabrik Forms, Fabrik Plugins, Fabrik Appearance, Fabrik Security, Fabrik Feature Requests and Fabrik Showcase. Then view the result:

What is a Category Header?
The Category Header only appears on the page for the category it describes. Note that there is a Category description above this Category Header. Because category headers can create confusion, we will not use them on our forum. If you do not want the category header to appear, then simply leave the category header box empty.
Add your First New Topic
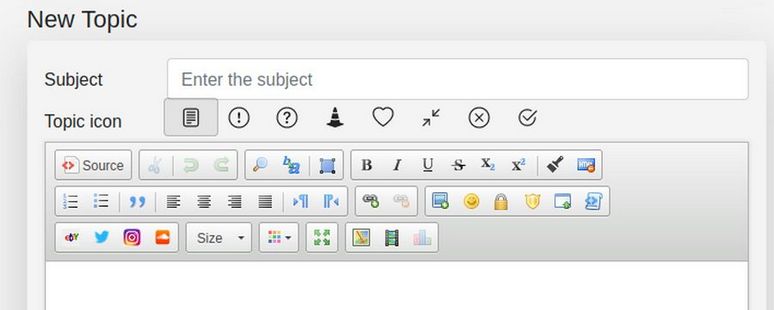
Now that we have added our forum categories, our next task is to create a Welcome to Fabrik Friends topic. Log into the front end of your website as a Super User. Then click on Fabrik Forum. Then click on the Announcement category. Then click on Create New Topic.

For Subject, type Welcome to Fabrik Friends! For Message, type or copy paste:
Welcome to our Fabrik Friends forum! Asking us questions helps us improve our documentation and helps others who may have the same questions you have but may be afraid to ask. Before asking a question, please scroll through the forum to make sure that your question has not already be asked and answered. Be aware that we are volunteers and it make take a week or more for us to answer your questions. If you need an answer right away, please email us or fill out our Contact Us form.
Then click Submit. If you are logged in as the moderator of the forum, your new topic will immediately appear in the forum.

Customize the Appearance of your Forum… Use Kunena Preset Colored Categories
Kunena Forum has a built in ability to color individual categories one of five preset colors. This allows you to have different colors for different categories. Go to COMPONENTS > Kunena > Categories. Click on the category you want to color to open it. Then scroll to just above the Category Description box:

In the box called Category CSS Class Suffix, add one of these six class suffix: -blue -yellow -grey -red -pink -green
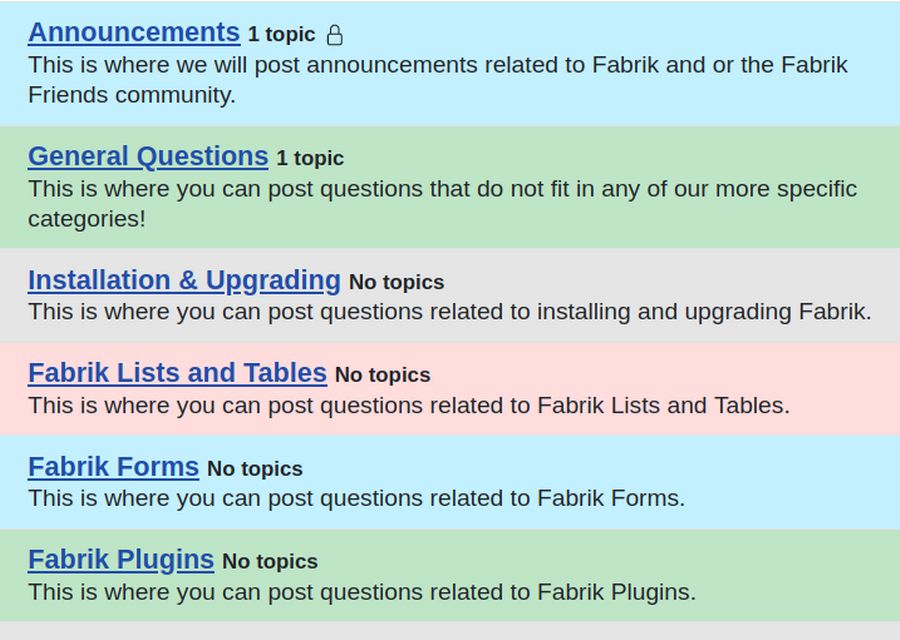
It is important to include the dash (with no spaces) just before typing in the color. Then click save. Note that color coding is not possible on the SECTIONS. So only make these changes on the CATEGORIES. When we are done, our Forum Home Page now looks like this:

Customize the Cassiopeia Template to Use with Forum Pages
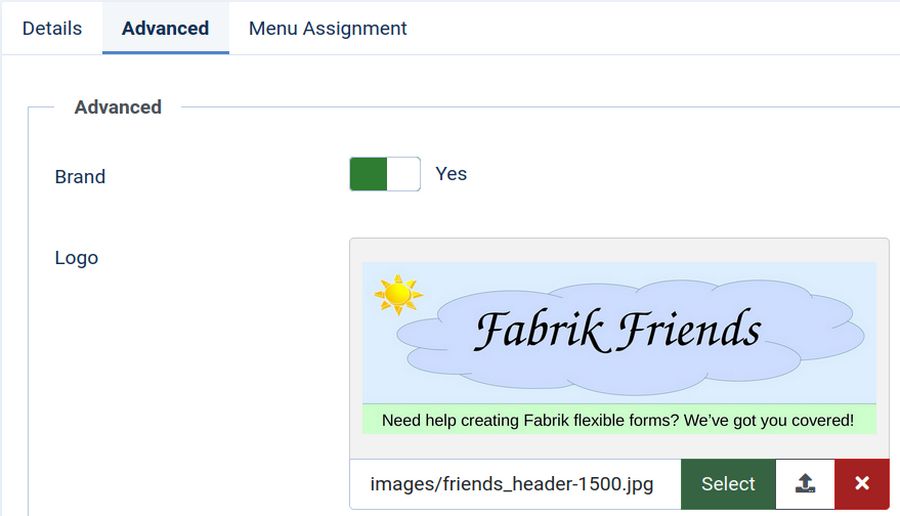
Unfortunately, some of the Kunena Moderator buttons do not work with the Helix template. We will therefore need to assign the forum pages to the Joomla 4 default Cassiopeia template. From the Joomla Dashboard, click Template Styles. Then click on the Cassiopeia template to edit it. Then click the Advanced tab and load your header image to the Logo Position:

Then click on the Menu Assignment tab. Assign the Cassiopeia template to all of the Forum Menu pages, all of the Kunena Menu pages and to the Main Menu Fabrik Forum page. Then click Save and Close. Then go to the front end and click Fabrik Forum to view the result.

Assuming the Main Menu module is in the menu position, it will display at the top of the page. Now the Kunena menu is displayed and is working properly – including the log in button. Click on it and log in as a member to see the entire Kunena Menu:

Too many Forum menu items can confuse new members. Go to the Kunena menu and unpublish Unread, No Replies and My Topics.
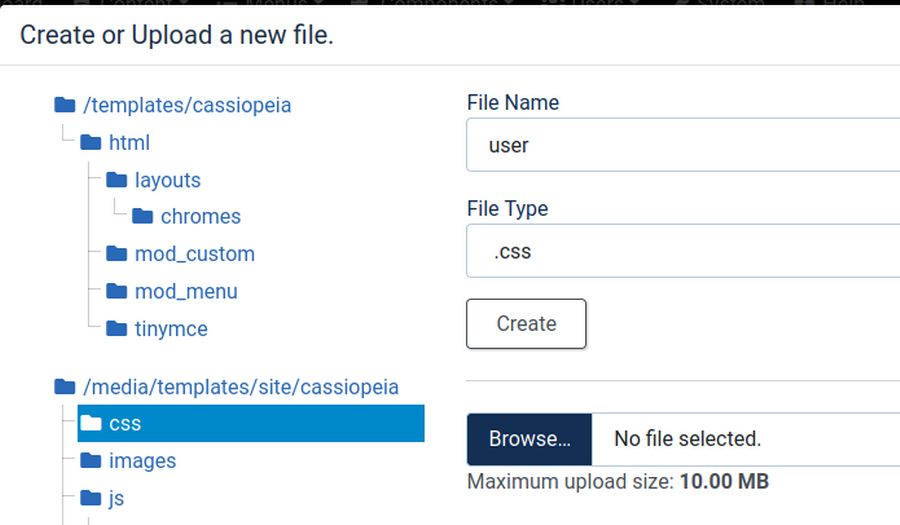
We will also increase the font size of the Kunena Menu items to make them more readable. From the Joomla Dashboard, click Template Code. Then click on the Cassiopeia template. Then click New File. For File Name, type user. For type, select css. Then click on the CSS folder.

Then click Create. Then copy paste the following into the user.css file: .navbar {font-size: 24px;}
Click Save and Close. Then click Fabrik Forum to view the result:

Edit the Kunena Template Settings
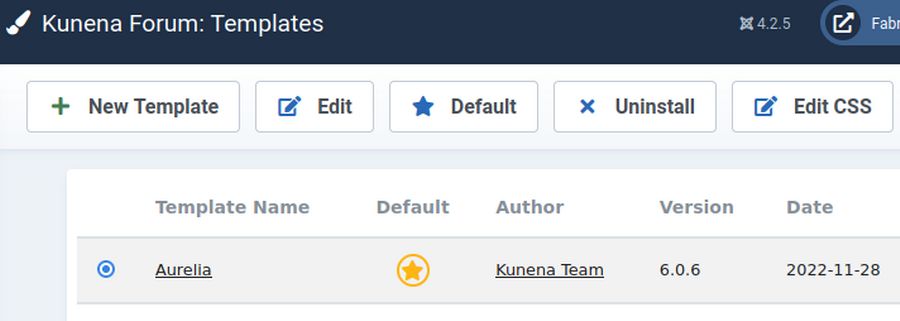
Click Components, Kunena, Templates. There is a template called Aurelia that controls some of the Forum settings. Select it.

Then click Edit. Then click the BB Code tab. Turn off the following buttons. Sub script, Super script. Ebay, Twitter, Instagram, Soundcloud. Then click Save and close. Then click Edit CSS. Then select the custom.css and click Edit. Copy paste the following:
.navbar {font-size: 24px; color: #111199;}
Then click Save and close and view the result. The CSS inspector confirms that the Kunena custom CSS file overrides the Cassiopeia user CSS file.
However, the font color simply will not change from gray to blue. We will therefore display the forum menu module instead to gain more control over the appearance of the forum menu. Copy paste this into the user.css file:
.mod-menu {flex-direction: row; font-size: 20px; color: #111199; justify-content: space-around;}
#kunena .navbar {display: none;}
In addition, create a second Log In module and assign it to the Forum Log In and Log Out pages and set the After Log In page to Fabrik Forum and the After Log Out page to Home.
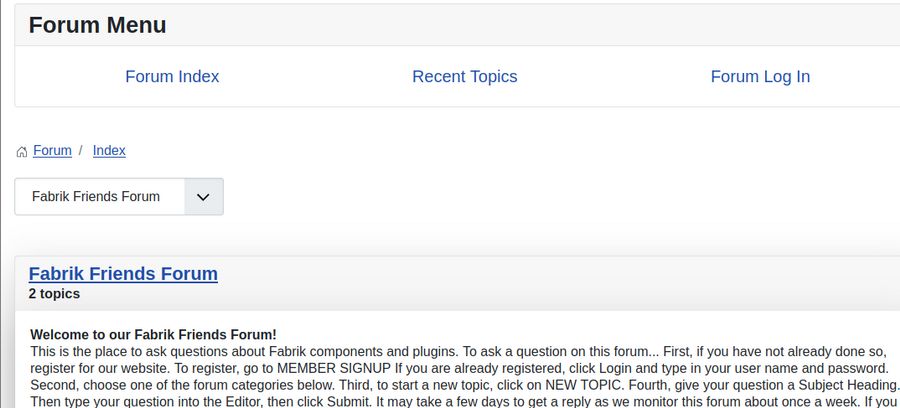
Then view the result. Here is what the forum home page now looks like to a non-logged in user.

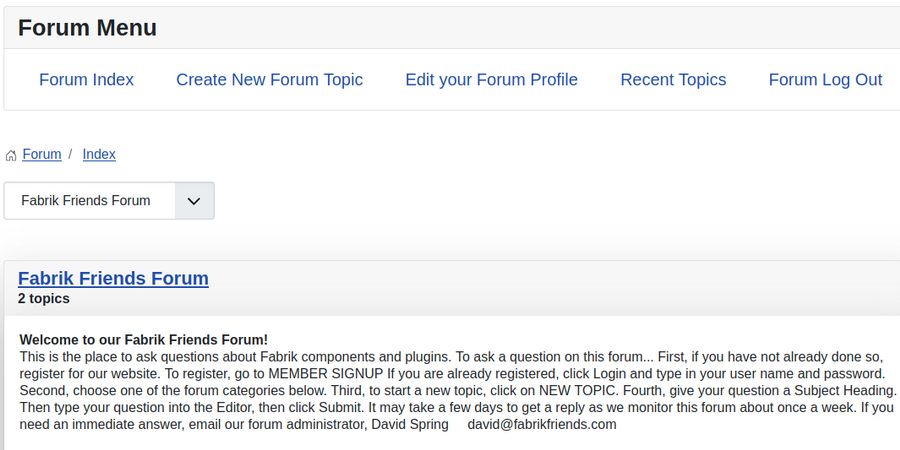
Here is what the forum page looks like to a logged in user:

Congratulations! All of the forum buttons should now work. As a bonus, you now know how to use different templates for different pages!
What’s Next?
In our next article, we will review how to manage your Kunena Forum.

